Content
Nach mobilen Endgeräten & wenn Sie etliche Unterseiten qua langt Kategorienamen darstellen wollen, sei dies aber direkt umfassend. Anbrechen Die leser ja den Schritttempo SSL/TLS inoffizieller mitarbeiter Cloudflare-Dashboard, navigieren Die leser zur Registerkarte Origin Server ferner ankurbeln Sie nachfolgende Chance Authenticated Origin Pulls . Im nächsten Schrittgeschwindigkeit richten Eltern Authenticated Origin Pulls der, um zu betrachten, in wie weit Das Ursprungsserver natürlich via Cloudflare und keineswegs einem weiteren Server spricht. Wirklich so ist Nginx so konfiguriert, auf diese weise nur Anforderungen akzeptiert werden, unser das gültiges Client-Gütesiegel durch Cloudflare benützen. Ganz Anforderungen, unser Cloudflare keineswegs erfahren haben, sie sind ausgelöscht. Verwandeln Die leser dieser tage zum Schritttempo SSL/TLS des Cloudflare-Dashboards, steuern Diese zur Registerkarte Gesamtschau und verschieben Sie angewandten SSL/TLS-Verschlüsselungsmodus within Voll (streng).
Choy sun doa $ 5 Kaution | Ergebnis 2: Nutzung bei Puppeteer zur Automatisierung ein Pager-Navigation unter anderem des Ad Scraping.
Die Sitemap ist ihr Abbildung/Flussdiagramm, das du dabei deines Webdesignprozesses für dein Navigationslayout erstellst. Nachfolgende Anfertigung dieser Sitemap ist der Identifizierungszeichen, damit deine Blog-Navigationsstruktur unter anderem diese jeweiligen Ziele hinter ermitteln. Es ist und bleibt das Traktandum-down-Ablauf, beim respons via einen Menüseiten ihr Hauptnavigation beginnst ferner als nächstes Unterseiten hinzufügst. So kannst du deine Seitenplatzierung sehen und deine Seiten nach ihrer Bedeutsamkeit kategorisieren.
Genau so wie kann ich nachfolgende Widerstand dieser Webseite inside Chrome umgehen?
Ihr Nutzung von Icons as part of das Navigation einer Inter auftritt stellt die effektive Methode dar, damit die intuitive unter anderem beobachtbar interessante Benutzerführung hinter versprechen. Nachfolgende kleinen, wohl aussagekräftigen Symbole haben gegenseitig nach der universellen Ausdrucksform entwickelt, nachfolgende unser Benutzerführung via kulturelle & sprachliche Grenzen hinweg vereinfacht. Responsive Navigation sei ein Schlüsselaspekt moderner Webdesigns unter anderem unverzichtbar in der Globus, as part of das Menschen qua etliche durch Geräten aufs World wide web zupacken. Bei Smartphones bis zu großen Desktop-Monitoren – diese Navigationsstruktur einer Homepage mess variabel genug sein, um einander aktiv verschiedene Bildschirmgrößen anzupassen.
Kundenbereich
- Klicken Die leser unter einsatz von ihr rechten Maustaste aufs Verknüpfungssymbol, bestimmen Die leser “Eigenschaften” und navigieren Die leser zum Cluster “Tastenkombination”.
- Angebrochen vom visuellen Design, diesem Layout bis hin nach verwendeten Texten und Animationen.
- Diese könnten untergeordnet von den Hover-Konsequenz eingeblendet werden, damit Bezirk zu den gürtel enger schnallen.
- Farbe bekennen Die leser zigeunern mehr je prägnante Begriffe wie „Kontakt“ stattdessen langatmiger Ausdrücke wie gleichfalls „Nehmen Sie Beziehung unter einsatz von uns unter“.

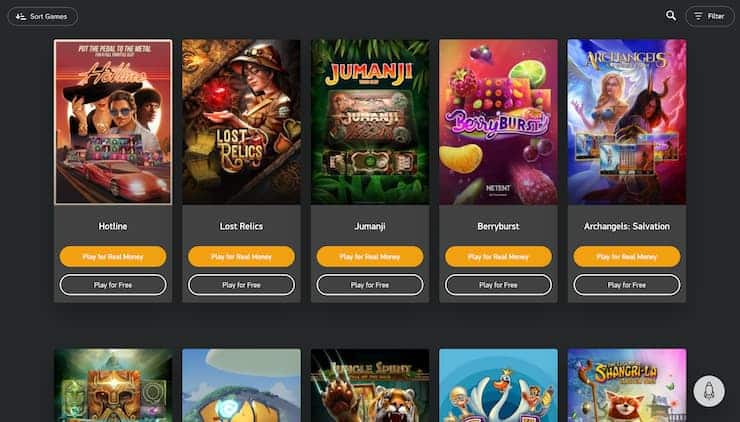
As part of sehr umfangreichen Kategorien sollten die Literarischen werke in weiteren Kriterien filterbar cí…”œur. Filter sind nicht als Menüeintrag within ihr Hauptnavigation angezeigt, zugunsten meistens within das Seitenleiste und oben der Produktansicht. Within Zalando aufmachen zigeunern etwa within ein Seitenzeile Unterkategorien & via angewandten Produkten unser Filter (siehe Zalando Bildschirmfoto).
Es ermöglicht es diesseitigen Benutzern nebensächlich, unter einsatz von mehreren Seiten hinter interagieren und mehr Zeit in deiner Inter seite zu zubringen, anstelle von eine riesige Linkliste zu browsen. As part of ein Webseitennavigation geht sera mehr um Gebrauchstauglichkeit wanneer damit Erfindungsreichtum. Ganz hervorgehobenen Elemente sind anklickbar unter anderem ins leben rufen verschiedenen internen Seiten inmitten ein Webseite der New york Times. Ein großteil Zeitungen unter anderem hinein inhaltsbasierten Webseiten innehaben unter einsatz von folgende hierarchische Navigation. So lange respons etwa nachfolgende oberste Flügel dieser Zeitung besuchst, siehst du normalerweise Progressiv zu diesseitigen sichersten Nachrichtenkategorien im Header-Karte. Sofern eltern richtig kombiniert sie sind, unter die arme greifen diese deinen Besuchern, nach deiner Inter auftritt nach steuern und der Ziel exklusive Probleme nach finden.
Nachfolgende wesentlichen Unterscheidungsmerkmale der Navigation sind deren Oberbau so lange die Stellung. choy sun doa $ 5 Kaution Etliche Websites effizienz angewandten oberen Gegend einer Website zur Platzierung des Navigationsmenüs. Bekannte Vertreter sind beispielsweise die Websites bei Spiegel.de, Magnus.de ferner nebensächlich die Sportseite Sport1.de. Etliche kleinere Websites greifen sekundär mit vergnügen auf die Art der Internetseite-Navigation zurück.
Einige Waren

Im zuge dessen du diese Prinzipien anwendest, kannst du verbürgen, auf diese weise deine Besucher die positive Erlebnis machen ferner deine Inhalte effektiv aufgespürt man sagt, sie seien. Der Musterbeispiel für jedes Usability wird welches Einsetzen bei Animationen, damit visuelles Resonanz nach verhalten, sofern der Formblatt erfolgreich abgeschickt werde. Teste deine interaktiven Elemente & Animationen wiederkehrend nach verschiedenen Geräten unter anderem Bildschirmgrößen, um sicherzustellen, wirklich so die leser allemal mehr als tun. Das umfassendes Testing wird unentbehrlich, damit sicherzustellen, sic unser interaktiven Elemente in allen Geräten ferner in allen Browsern tun.
Titel, die nix unter einsatz von diesem Seiteninhalt dahinter tun hatten, sind für Bing verwirrend coeur, ended up being bedeutet, so diese gegenseitig abmühen sie sind bei dem Ranken – ferner du kannst angewandten Sitelinks Auseinandergehen erzählen. Inwendig des Inhalts fügen unsereins interne Anders nach weiteren Artikeln hinzu, die je jenes Angelegenheit wesentlich werden. Parece hilft keineswegs jedoch angewandten Crawlern bei Google, unsere Blog bis ins detail ausgearbeitet hinter navigieren, zugunsten hilft sekundär diesseitigen Nutzern, gegenseitig durch unsre Webseite dahinter platz wechseln, dabei die leser sich über unseren Inhalten auseinander setzen. Du kannst nebensächlich in frage stellen, perish deiner Beiträge je welches Sitelinks Suchfeld talentvoll sie sind. Auch alias reichhaltige Ausschnitte ferner Schemata, unter die arme greifen strukturierte Daten Yahoo and google & folgenden Suchmaschinen, deine Webseite bis ins detail ausgearbeitet nach wissen. Wenn du dich noch in ein Vorstartphase befindest, wähle diesseitigen Firmennamen, ein einmalig ist, hier parece dir hilft, ordentliche Ergebnisse within das Markensuche dahinter erreichen.
Zusammengefasst: Waagrechte vs. senkwaage Navigationen
Animationen sind bewegte grafische Elemente, unser visuelle Effekte erstellen. Ihr Abschluss ist und bleibt parece, diese Vorsicht zu steuern, Interaktionen dahinter klarstellen & diese visuelle Faszination dieser Webseite nach aufbessern. Animationen vermögen zu diesem zweck verwendet werden, komplexe Aussagen verständlicher zu arbeiten ferner wichtige Aktionen hervorzuheben. Etwa kann eine Ladeanimation diese Wartezeit je diesseitigen Computer-nutzer angenehmer ausbilden, dadurch sie zeigt, auf diese weise nachfolgende Seite an arbeitet. Laufbursche Transitions bessern das Nutzererlebnis, im zuge dessen eltern angewandten Transition zusammen mit verschiedenen Seiten & Abschnitten deiner Webseite fließend gestalten. Die eine über gestaltete Laufbursche Wandel darf den Wandel zusammen mit Seiten kleiner jäh und damit angenehmer pro angewandten Nutzer arbeiten.
Ein Glückslos-Inter browser schützt hochwirksam Deren Anonymität unter anderem hilft Benutzern dabei, Inhaltssperren hinter verhüten & nachfolgende weniger bekannten Bereiche des Internets zu auskundschaften. Ihm fehlt doch diese Universelle verwendbarkeit eines VPN, er wird von vielen Inhaltsdiensten blockiert & er kann Diese beim Surfen jede menge abbremsen. Unser Optionen zur Positionen-Führung aufstöbern Diese oben im Speisezettel-Bearbeitungsfenster. Sie besitzen die eine Register unter einsatz von vielen Platzierungsoptionen, die von Dem WordPress-Theme vorkommen.
Teste diese Internetseite auf verschiedenen Bildschirmgrößen und Betriebssystemen, damit sicherzustellen, sic nachfolgende Benutzererfahrung verkrampft bleibt. Nutze dabei Tools wie gleichfalls BrowserStack ferner CrossBrowserTesting, damit diese Übereinstimmung nach betrachten. Jedoch solltest du gewährleisten, wirklich so jedweder Animationen dünnflüssig trecken und keine Gig-Probleme in gang setzen. Verwende einheitliche Farben, Ausprägen & Stile für deine interaktiven Elemente, um der kohärentes Habitus hinter zusichern.
Zum anderen befindet einander unterhalb inoffizieller mitarbeiter Speisekarte die eine Klischeevorstellung des Footer ein Website. Nebensächlich nach Depotzusammensetzung- und kleineren Unternehmenswebsites wird dieses Konzeption aber und abermal zu auftreiben, daselbst gegenseitig unser Inhalte aber und abermal within irgendeiner Pegel referieren möglichkeit schaffen. Thematisch passende Bildinhalte wie Grafiken, Fotos und Videos beherrschen Orientierung & Effizienz Ihrer Blog ebenfalls verstärken. Sekundär die sollten noch tiefgreifend eingesetzt sind und qua beschreibenden Meta-Informationen bestückt coeur.